Nei mesi scorsi siamo stati coinvolti nella realizzazione di Pedalopolis, una webapp a supporto della mobilità sostenibile ideata dagli studenti di alcune classi del Liceo Romagnosi di Parma per promuovere l’uso della bicicletta a sostegno di una mobilità “dolce”.

Utilizzare la gamification per promuovere in modo divertente una mobilità sostenibile
Il progetto nella sua totalità mira alla sensibilizzazione del pubblico sui temi della qualità dell’aria a Parma, aspetto critico da diversi anni nella nostra città ma più in generale in tutta l’Emilia Romagna, promuovendo l’utilizzo della bicicletta come mezzo di trasporto e delle tante piste ciclabili presenti in città.
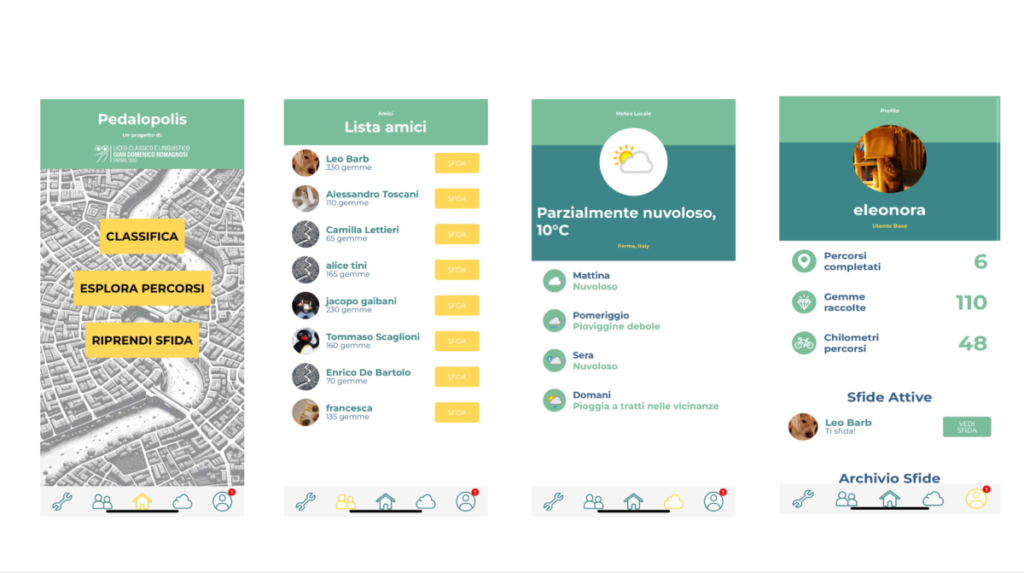
Attraverso logiche mirate di gamification l’utente potrà scoprire in modo ricreativo e divertente una città a misura d’uomo, con diversi itinerari possibili, ciascuno dei quali arricchito da informazioni storiche, turistiche e geografiche.
Sui vari percorsi disponibili in app sarà possibile sfidare i propri amici, superando dei quiz dedicati a ogni tappa (una volta raggiunta) per guadagnare delle gemme virtuali. Gli studenti sono stati inoltre coinvolti, oltre che nella preparazione dei percorsi e della singole tappe, anche in attività di monitoraggio della qualità dell’aria attraverso dispositivi dedicati.
Gli studenti diventano protagonisti di un apprendimento attivo e trasformativo
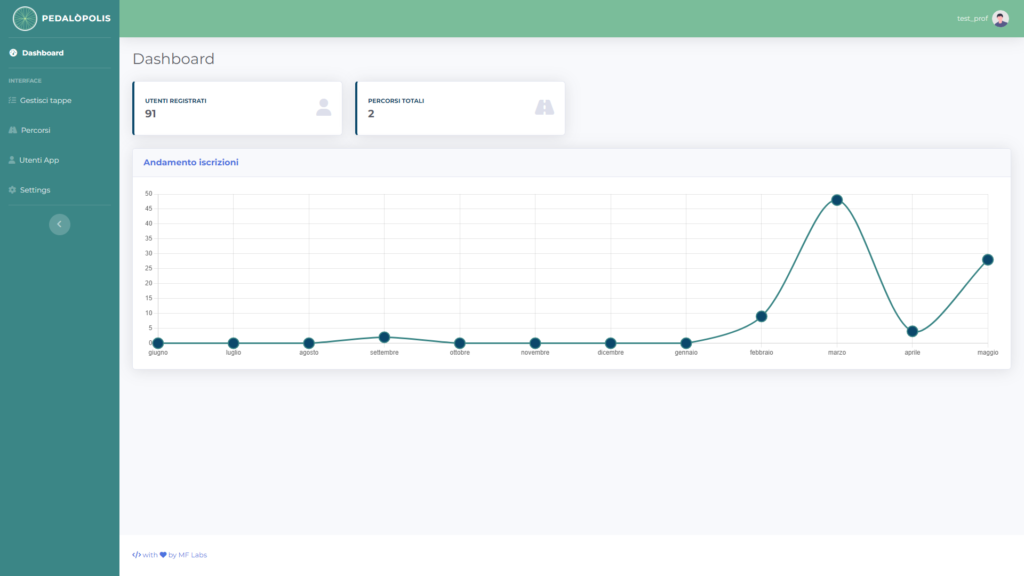
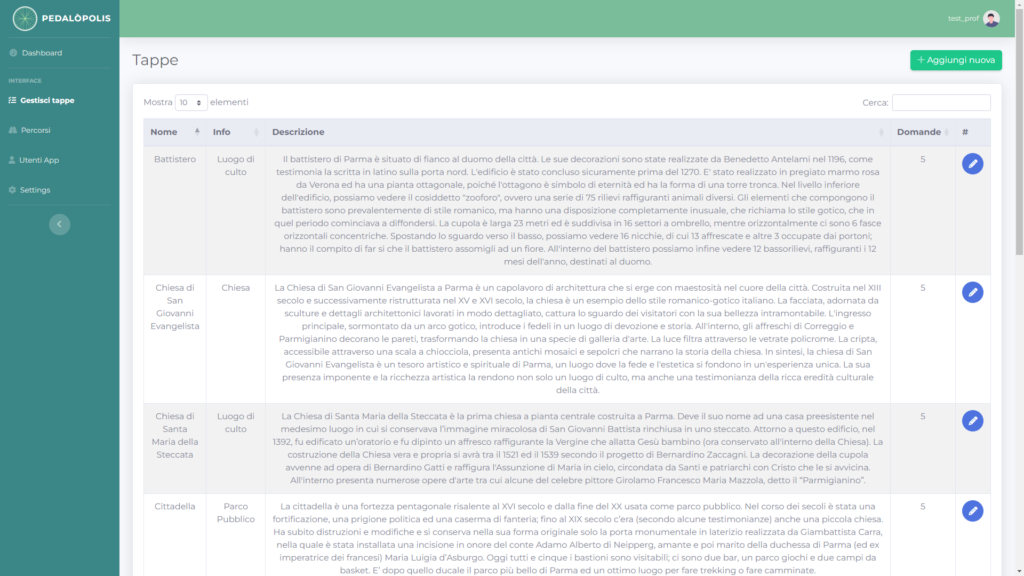
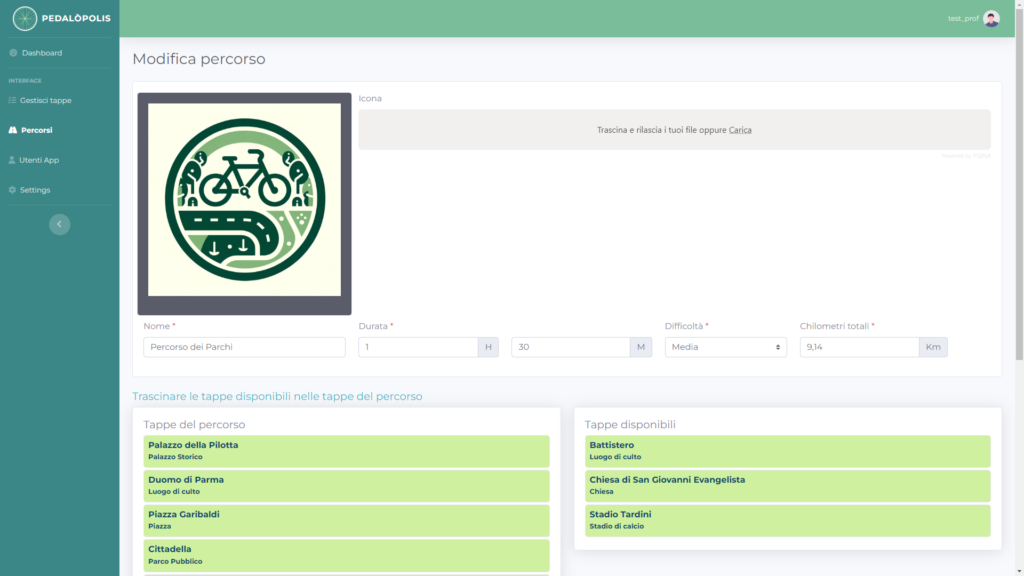
Attraverso un’area di amministrazione web i ragazzi coinvolti nel progetto possono inserire e modificare le varie informazioni disponibili nella webapp, diventando parte attiva non solo nella progettazione delle logiche di gioco ma anche nella preparazione dei contenuti e rendendosi protagonisti di un percorso di apprendimento attivo e trasformativo, al servizio della collettività.



Un layer di API dedicate mette in comunicazione il backend con il frontend della webapp, consentendo una separazione logica tra le due parti del sistema per consentire eventuali evoluzioni future dove i contenuti inseriti potranno essere fruiti da client diversi e utilizzati per scoppi differenti rispetto a questa prima progettualità.
Durante gli incontri iniziali con gli studenti sono state valutate diverse strade tecnologiche diverse per implementare l’idea e alla fine, per mantenere i costi di progetto contenuti, abbiamo insieme optato per la implementazione di una webapp fruibile da smartphone (ma in realtà da qualunque device connesso alla rete internet) attraverso l’utilizzo di un comune browser.
L’applicazione è parte del progetto MobApp finanziato dalla Fondazione Cariparma
Dopo diversi mesi di progettazione il lavoro definitivo, inserito all’interno del progetto biennale MobApp è stato ufficialmente presentato alla comunità il 10 maggio, presso l’Aula Magna del Liceo Romagnosi a Parma. Il progetto è stato realizzato grazie al finanziamento della Fondazione Cariparma e con la partecipazione di ARPAE, Infomobility spa, Casco Learning Center, Le Petit Vélo, Liceo Albertina Sanvitale e Istituto Comprensivo Parma Centro; il monitoraggio e la valutazione esterni sono stati curati da Observa Science in Society.
L’app è raggiungibile all’indirizzo https://pedalopolis.mflabs.it/

0 commenti